Những trang web công ty kiến trúc ấn tượng nhất 2020
Biên tập viên của chúng tôi xem xét hàng trăm trang web mỗi tuần. Họ ngưỡng mộ và đánh giá cao điều gì nhất? Tổ chức và đơn giản. Các trang web không chỉ sạch, mà còn nhanh chóng. Chúng tôi tích cực tìm kiếm các dự án để đưa vào nền tảng của chúng tôi, vì vậy điều quan trọng là khi chúng tôi truy cập một trang web, chúng tôi không chỉ biết nơi để tìm, mà còn cách truy cập thông tin. Bộ lọc và khía cạnh là những người bạn tốt nhất của chúng tôi. Sự khác biệt về kiểu chữ rất quan trọng, nhưng có lẽ không quan trọng bằng việc phân biệt giữa các dự án được xây dựng và chưa được xây dựng (Có phải đó là một kết xuất? Không phải là một câu hỏi xuất hiện ít nhất một lần một ngày).
Trên trang web riêng của chúng tôi, ArchD Daily đã làm việc rất chăm chỉ để tổ chức cơ sở dữ liệu khổng lồ về các dự án mà chúng tôi đã tích lũy trong 8 năm qua. Trong năm 2015, chúng tôi đã tân trang lại nền tảng của mình để giúp tìm kiếm hiệu quả hơn nhiều . Nếu bạn chưa thử, chức năng tìm kiếm dự án của chúng tôi cho phép bạn lọc theo kiến trúc sư, năm, quốc gia và loại dự án. Cần tìm các tòa nhà văn phòng được xây dựng vào năm 2011 tại Tây Ban Nha? Chúng tôi đã có bạn bảo hiểm .
Nếu bạn đã từng xuất bản trên ArchD Daily, thì chúng tôi sẽ phục vụ như một sự thay thế trang web khá tốt;). Nhưng nếu bạn chọn thiết lập trang web của riêng mình, chúng tôi đã chọn một danh sách 18 công ty mà bạn có thể theo dõi và cung cấp một số gợi ý về những điều bạn nên tránh.
1. Gluck +

Trang web của họ rõ ràng và dễ điều hướng, và họ cung cấp các video tương tác, thông tin và hướng dẫn thực sự tuyệt vời về các khía cạnh khác nhau của quy trình xây dựng thiết kế của họ. Trang web cũng cung cấp lựa chọn giữa việc xem các dự án dưới dạng hình thu nhỏ, danh sách hoặc hình ảnh lớn.
2. Chuyên gia Olson

Video trên trang đích của họ là một liên lạc tốt đẹp, không chỉ hiển thị các dự án của họ dưới dạng các công trình cụ thể mà còn tạo ấn tượng về những gì nó muốn ở đó. Đó là một cách giải thích rất nhạy cảm về sự tương tác giữa vật chất và con người.
3. John Pawson

Nổi tiếng với "sự tối giản và tinh khiết" trong các dự án của họ, trang web của họ phản ánh công việc của họ với tư cách là kiến trúc sư. "Càng đơn giản càng đẹp."
4. MMBB

Đây là những gì nhận được thẳng đến điểm trông như thế nào. Trang web của MMBB mở ra không phải bằng một trang đích nghệ thuật, mà với một loạt các dự án ngay lập tức được đặt ra trước người xem, kèm theo một loạt các bộ lọc để thu hẹp tìm kiếm của bạn.
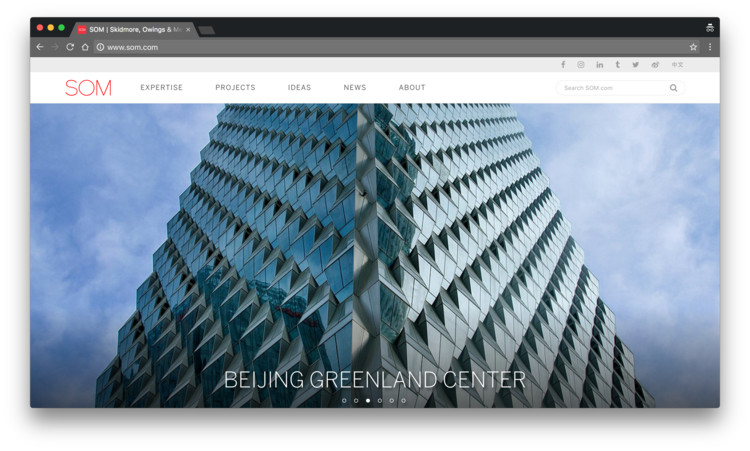
5. SOM

Trang web của SOM có rất nhiều thông tin, và do đó là một bài tập trong thực tiễn tốt nhất để việc thừa thông tin không trở thành vấn đề. Nó có một số bộ lọc để tìm kiếm (vị trí, thị trường, dịch vụ, ngày tháng, bảng chữ cái) và khi bạn tham gia vào một dự án, nó có tất cả thông tin (bảng dữ liệu, tin tức, mô tả, v.v.).
6. Bồi dưỡng + Đối tác

Với danh tiếng của công ty về thiết kế hiệu quả và tinh vi, không có gì ngạc nhiên khi trang web của Foster + Partner là một trong những trang web dễ điều hướng nhất. Menu được tổ chức hoàn hảo, và số lượng lớn các dự án và thông tin khác được trình bày theo cách dễ hiểu.
7. Hiệp hội Pattersons

Bố cục trang chủ của Pattersons Associates rất trực quan và đơn giản, chỉ sử dụng một hình ảnh và tên dự án. Nhưng một khi bạn nhấp vào một dự án, bạn sẽ thấy sức mạnh lớn nhất của trang web; định dạng của bản trình bày rất đẹp với hình ảnh và hình vẽ lớn, có thể được xem bằng cách cuộn hoặc trong một bộ sưu tập được thiết kế tốt.
8. Đội ngũ Mazzanti

Với những bức ảnh lớn và một menu dính vào đầu cửa sổ trình duyệt của bạn mà không bị xâm phạm, trang web của Colombia thực hành El Equipo de Mazzanti rất dễ sử dụng.
9. VĂN PHÒNG Kersten Geers David Van Severen

Các dự án của VĂN PHÒNG Kersten Geers David Van Severen được trình bày bằng cách sử dụng hiệu quả hai phòng trưng bày hình ảnh cạnh nhau, với một dành riêng cho các bức ảnh và một dành riêng cho các bức vẽ. Bằng cách này, thực tiễn đảm bảo rằng họ luôn thể hiện được chất đằng sau các thiết kế của họ chứ không chỉ là những viên kẹo được cung cấp bởi các bức ảnh.
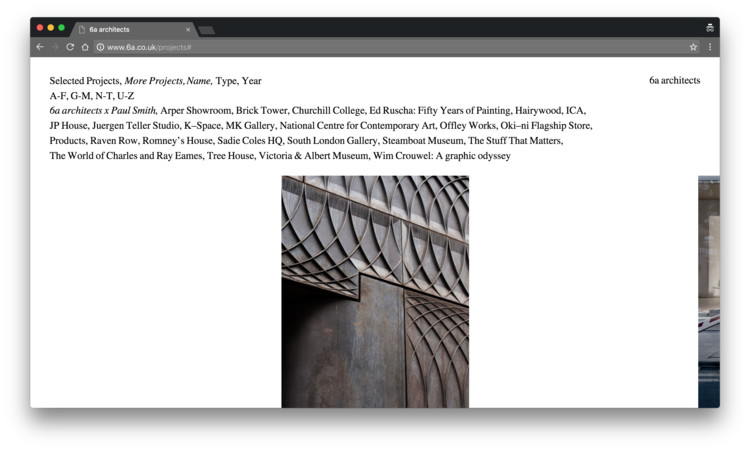
10. Kiến trúc sư 6a

Trang web của kiến trúc sư 6a rõ ràng trực quan trước tiên, với văn bản chỉ xuất hiện khi thực sự cần thiết, ví dụ như khi di chuột qua một hình ảnh. Hiệu quả của việc này là một trang web sạch, tối thiểu với nhiều sự quan tâm trực quan.
11. Kiến trúc hầm

Với sự kết hợp của một menu được thiết kế tốt ở phía trên bên phải và định dạng lớn, trình chiếu và phòng trưng bày phong phú, trang web của Bunker Arquitectura cung cấp một sự cân bằng tuyệt vời giữa khả năng sử dụng và tác động trực quan. Một liên lạc tốt đẹp là phần của menu nổi bật dành riêng cho "Bunkerto" của họ, cho một cái nhìn thoáng qua về tính cách của thực tiễn.
12. Cảng Rogers Stirk + Đối tác

Điều tốt nhất về trang web của RSH + P: các tờ thông tin dự án của họ có sẵn bằng nhiều ngôn ngữ! Nó không chỉ hữu ích mà còn thú vị để duyệt. Một liều tốt của sự đơn giản và thông tin kỹ lưỡng về các dự án.
13. HIỆU LỰC

Trang web này là một ví dụ tuyệt vời về việc giới hạn các lựa chọn để tăng hiệu quả. Trên trang chính, bạn thấy một hình ảnh lớn, đẹp kèm theo chỉ có ba tùy chọn liên kết. Chỉ khi bạn đến gần hơn với những gì bạn muốn, sẽ có thêm thông tin, được hỗ trợ bởi một số trình đơn và bộ lọc rất trơn tru.
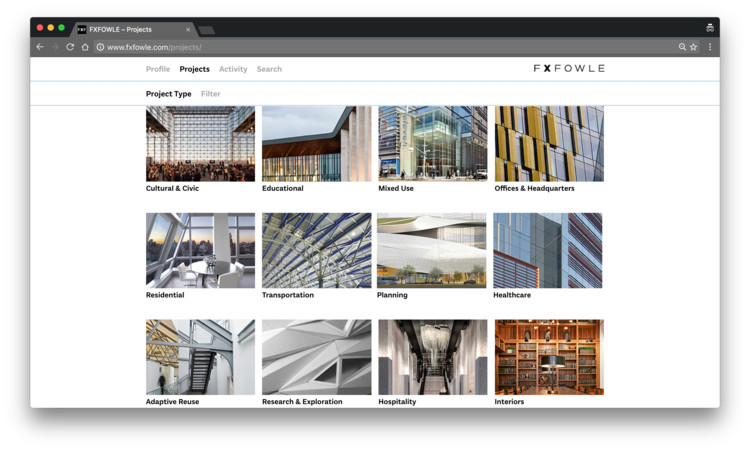
14. FXFOWLE

Trang chủ của trang web FXFOWLE rất hào nhoáng, với hiệu ứng cuộn 3D quyến rũ. Nhưng quan trọng, họ cũng biết khi nào nên bỏ các hiệu ứng lạ mắt, vì các trang trên trang web của họ chứa nhiều thông tin hơn được tổ chức đơn giản với các menu con và bộ lọc chi tiết.
Ban giám khảo
Nhiều công ty đã được liệt kê ở trên là các hoạt động quốc tế lớn Các hoạt động lớn, không có gì đáng ngạc nhiên, có nhiều khả năng và có thể đầu tư vào sự hiện diện trực tuyến của họ. Nhưng ngoài những thiết kế mẫu mực này, có nhiều thiết kế phân cực hơn; các trang web, trong khi thiếu sót về mặt kỹ thuật theo một số cách rõ ràng, có thiết kế mà một số người không thể cưỡng lại. Thật thú vị, những điều này cũng thường thuộc về các công ty lớn, nổi tiếng quốc tế, những người có một hồ sơ đủ mạnh để phá vỡ các quy tắc và đưa ra tuyên bố với sự hiện diện web của họ.
1. CỦA TÔI

Bố cục của trang web OMA Cảnh thực sự không dễ sử dụng nhất, với thông tin dày đặc xuyên suốt. Với lượng thông tin có trong trang web, điều này có thể hiểu được và một loạt các bộ lọc và kỹ thuật khác được cung cấp để giúp bạn xử lý mọi thứ, với sự thành công khác nhau. Mặc dù vậy, một điểm tuyệt vời là cách họ hiển thị hình ảnh Instagram gần đây từ các dự án được xây dựng của họ bằng cách sử dụng thẻ địa lý của vị trí. Thật sảng khoái khi thấy một công ty cung cấp nhiều sự hiện diện cho cách mọi người thực sự sử dụng các tòa nhà của họ.
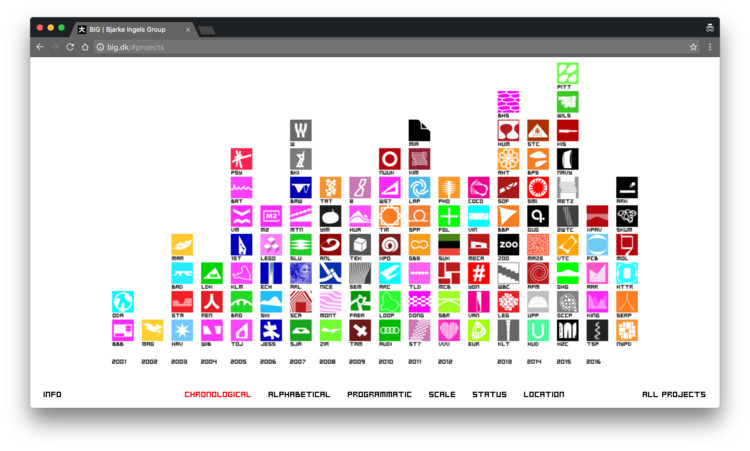
2. LỚN

Bạn có thể yêu nó hoặc ghét. Dù bằng cách nào, tính cách của BIG tỏa sáng, đồng thời làm cho nó trở nên rất tốt (và mặt khác, rất khó sử dụng).
3. Diller Scofidio + Renfro

Bản trình bày dự án của DS + R trông rất tuyệt và có một số bộ lọc thuận tiện để giúp bạn tìm kiếm thông qua số lượng lớn các dự án của họ. Tuy nhiên, thời gian tải có thể khác nhau.
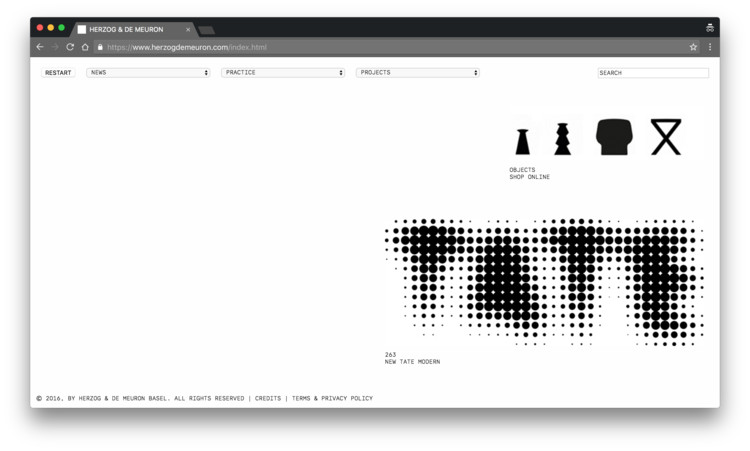
4. Herzog & de Meuron

Sau khi chờ đợi cho đến năm 2011 (vâng, 2011, nghiêm túc) trước khi ra mắt một trang web, Herzog & de Meuron quyết định giữ lại trường học cũ với thiết kế trang web có tham khảo rõ ràng về công nghệ kỹ thuật số đầu những năm 1990. Hệ thống duyệt dựa trên văn bản rõ ràng và kế tiếp của các cửa sổ bật lên chắc chắn là độc đáo và thú vị, nhưng trang web của bạn có thực sự là nơi để đưa ra một tuyên bố khái niệm như vậy không?
Những điều cần tránh
Cuối cùng, nếu có một điều mà các biên tập viên của chúng tôi biết nhiều hơn những gì tạo nên một trang web tốt, thì đó là điều tạo nên một trang web tồi . Người ta thường nói rằng thiết kế xấu đáng chú ý hơn nhiều so với thiết kế tốt và điều đó hoàn toàn đúng khi tất cả những gì bạn muốn là một địa chỉ email hoặc ngày hoàn thành của một dự án và không thể tìm thấy nó. Bây giờ, bạn có thể nhận thấy rằng một số ví dụ về thực hành tốt nhất của chúng tôi ở trên thỉnh thoảng sử dụng các kỹ thuật để tránh bên dưới - điều quan trọng là việc phá vỡ các quy tắc là ổn trong điều độ và trong khi thực hiện một trong những điều dưới đây để sáng tạo có thể ổn, nhiều hành vi xâm phạm bắt đầu trở nên bực bội. Vì vậy, không cần phải quảng cáo thêm, đây là một vài điều chúng tôi thực sự ghét phải xem trong các trang web:
- Tốc biến.
- Nếu trang web của bạn tải chậm, điều đó có nghĩa là nó bị hỏng.
- Các trang web nơi menu điều hướng không được viết rõ ràng, vì vậy không rõ bạn cần đi đâu.
- Các trang web trông bận rộn, có thông tin dày đặc hoặc quá nhiều thông tin.
- Mặt khác, các trang web thiếu thông tin cơ bản như ngày hoàn thành hoặc địa điểm.
- Các trang web có chất lượng kém hoặc hình ảnh pixel.
- Trình chiếu không có xem trước thư viện.
- Trình chiếu và các đối tượng khác trong cửa sổ bật lên.
- Khi thiết kế cố gắng quá sáng tạo và bạn phải đoán nơi để nhấp.
- Một nút Intro Giới thiệu. Những năm 90
- Phông chữ như Century Gothic trên nền đen. Nó quá mỏng.
- Và cuối cùng, các trang web đặt cá tính trước khi làm việc. Chúng tôi chắc chắn bạn là một người đáng yêu (hoặc một nhóm người). Nhưng phương tiện truyền thông xã hội là dành cho cá nhân; trang web của riêng bạn nên tập trung vào những gì bạn làm.
Nhận xét
Đăng nhận xét